嘗試將網(wǎng)站設(shè)計(jì)趨勢(shì)并納入項(xiàng)目中可能會(huì)很有趣,但如果你不小心將這些元素可以添加一個(gè)過(guò)時(shí)的網(wǎng)站設(shè)計(jì)項(xiàng)目上,那就非常可惜了,有時(shí)網(wǎng)站設(shè)計(jì)流行趨勢(shì)消失的速度和它們涌入的速度一樣快!
在這里,我們將看到一些正在衰退的網(wǎng)站設(shè)計(jì)趨勢(shì),如果您的站點(diǎn)上有這些元素,那么可能需要考慮更新您的網(wǎng)站設(shè)計(jì)了。
1、不太微妙的陰影
陰影不需要如此明顯。
與許多其他網(wǎng)站設(shè)計(jì)趨勢(shì)一樣,在極端之間似乎也有起起伏伏。網(wǎng)站設(shè)計(jì)師們從擬物態(tài)元素到平面設(shè)計(jì),再到長(zhǎng)陰影再到笨重的陰影。現(xiàn)在,更多微妙的陰影開(kāi)始發(fā)揮作用。
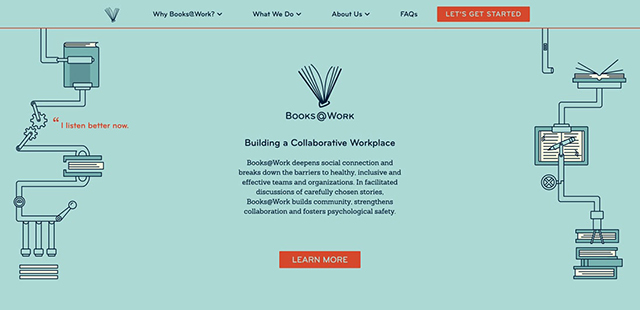
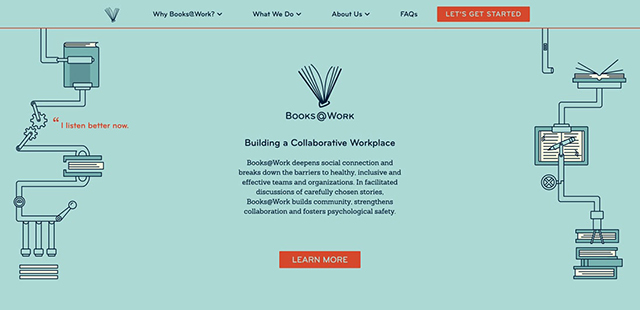
元素上的陰影的目標(biāo)應(yīng)該是幫助增加一層深度,或者把它從背景中提出來(lái),以增強(qiáng)可讀性。好的陰影是設(shè)計(jì)的一部分,但通常不明顯。
改變不那么微妙的陰影是一個(gè)好方法。
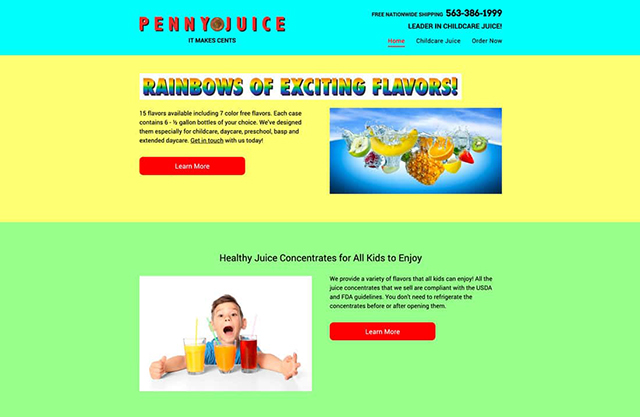
2、太多瘋狂的色彩

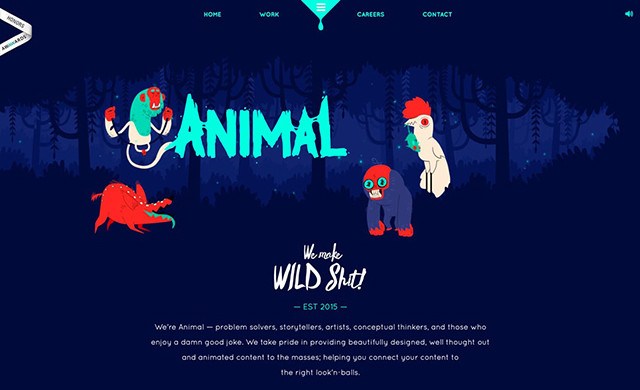
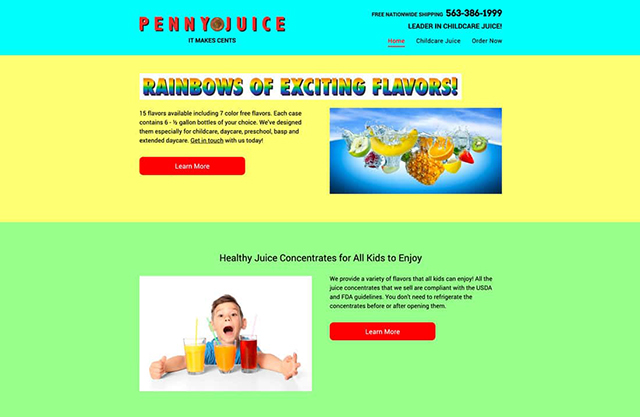
2018年和2019年最大的網(wǎng)站設(shè)計(jì)趨勢(shì)之一是使用大膽、明亮的顏色。
但網(wǎng)站設(shè)計(jì)師們正在縮小規(guī)模,增加更多的流行色彩,減少過(guò)于張揚(yáng)的調(diào)色板。
這種轉(zhuǎn)變可能是由于品牌網(wǎng)站使用大量的調(diào)色板可能不符合組織標(biāo)準(zhǔn),或者可能是因?yàn)樗械臇|西都開(kāi)始看起來(lái)相同的調(diào)色板具有粉紅色,黃色和明亮的藍(lán)色。
3、閃爍的視頻
首頁(yè)視頻是一個(gè)趨勢(shì),似乎沒(méi)有放緩,但所有快節(jié)奏閃爍的視頻似乎在其他網(wǎng)站上有一段時(shí)間正在衰退。
閃爍視頻的問(wèn)題在于,對(duì)許多用戶來(lái)說(shuō),它可能有點(diǎn)太多了。當(dāng)所有東西都以每小時(shí)100英里的速度運(yùn)動(dòng)時(shí)你應(yīng)該看什么?
雖然這對(duì)于某些網(wǎng)站是可行的,如果內(nèi)容集中在高速或高節(jié)奏的環(huán)境中,但它不應(yīng)該是默認(rèn)的。慢一點(diǎn),讓網(wǎng)站訪問(wèn)用戶有機(jī)會(huì)享受屏幕上的動(dòng)態(tài)。
使用視頻來(lái)講述一個(gè)故事,并為設(shè)計(jì)的整體信息做出貢獻(xiàn),不只是填充主頁(yè)的英雄標(biāo)題空間。
4、加載動(dòng)畫(huà)
再見(jiàn),加載動(dòng)畫(huà)!
這一趨勢(shì)正在消失,而且不太可能重現(xiàn),主要有兩個(gè)原因。
更多的人更容易接觸到高速互聯(lián)網(wǎng),所以很少人會(huì)去看動(dòng)畫(huà)。
加載動(dòng)畫(huà)只是一個(gè)信號(hào),你的網(wǎng)站是緩慢的,需要工作。
5、無(wú)限滾動(dòng)
對(duì)于一個(gè)不錯(cuò)的長(zhǎng)滾動(dòng)的網(wǎng)站來(lái)說(shuō),有些東西是值得一說(shuō)的。移動(dòng)設(shè)備上的感覺(jué)很好,提供了一種不受干擾的方式來(lái)處理內(nèi)容。
但卷軸不需要永遠(yuǎn)持續(xù)下去,無(wú)限滾動(dòng)的網(wǎng)站很快就會(huì)讓人厭煩。
許多這樣的設(shè)計(jì)都與用戶體驗(yàn)有關(guān),在滾動(dòng)條、導(dǎo)航、加載時(shí)間和問(wèn)題中迷失,以及沒(méi)有清晰的點(diǎn)擊/點(diǎn)擊路徑的信息太多。用戶很容易迷失無(wú)限滾動(dòng)。
另外,從長(zhǎng)遠(yuǎn)來(lái)看,無(wú)限滾動(dòng)不利于搜索優(yōu)化。
6、手機(jī)動(dòng)畫(huà)
是的,動(dòng)畫(huà)可以很酷。
不,設(shè)計(jì)中的每一個(gè)元素都不需要?jiǎng)赢?huà)效果。
他們中的許多人在移動(dòng)設(shè)備上仍然行為古怪。
值得慶幸的是,越來(lái)越多的網(wǎng)站設(shè)計(jì)師接受了這一點(diǎn),并縮小了移動(dòng)設(shè)備上的動(dòng)畫(huà)效果。雖然這些技術(shù)中有許多在臺(tái)式機(jī)上看起來(lái)很不錯(cuò),但在小屏幕上就沒(méi)有吸引力了。
7、滑塊
如果你的客戶和我一樣喜歡英雄主頁(yè)滑塊。
所有這些滑塊的問(wèn)題是它們對(duì)整體設(shè)計(jì)或內(nèi)容沒(méi)有貢獻(xiàn),那里幾乎沒(méi)有參與。這更多的是一個(gè)借口,不選擇一個(gè)東西,應(yīng)該在頁(yè)面的頂部。
滑動(dòng)器在移動(dòng)設(shè)備上也會(huì)出現(xiàn)問(wèn)題,這可能就是為什么我們最終開(kāi)始看到滑動(dòng)器越來(lái)越少的原因。有時(shí)動(dòng)畫(huà)不工作。元素的對(duì)齊和層次通常會(huì)導(dǎo)致可讀性問(wèn)題。文本可以變得非常小,特別是如果滑塊圖像不是用代碼構(gòu)建的,而是平面圖像。
總的來(lái)說(shuō),這是一個(gè)長(zhǎng)期存在的設(shè)計(jì)問(wèn)題。值得稱贊的是,所有人都拋棄了這一趨勢(shì)。
8、側(cè)邊欄
不要再使用邊帶了!
這都是關(guān)于可用性的,在移動(dòng)設(shè)備上,側(cè)邊欄會(huì)掉到屏幕的底部,大多數(shù)用戶很可能會(huì)進(jìn)入你的網(wǎng)站。這些內(nèi)容雖然被認(rèn)為是桌面頁(yè)面的頂部,但在移動(dòng)設(shè)備上卻丟失了。
它也是廣告和其他用戶被“訓(xùn)練”忽視的內(nèi)容的發(fā)源地。
因此,設(shè)計(jì)人員正在刪除它們,并更好地利用空白、邊距和全寬設(shè)計(jì)選項(xiàng)。
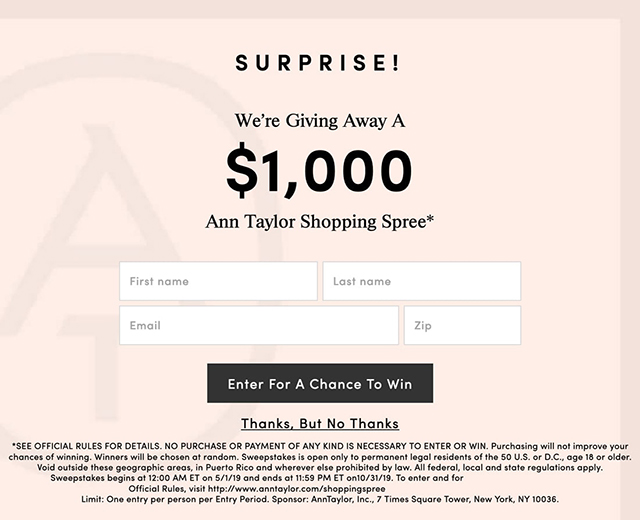
9、暗紋按鈕
網(wǎng)絡(luò)上關(guān)于暗黑模式的討論如此之多,著名的設(shè)計(jì)師都在回避那些專門(mén)用來(lái)欺騙用戶的元素。
暗模式的例子可能包括一個(gè)大的按鈕,表示用戶不希望采取的操作,一個(gè)小的鏈接表示用戶想要做的事情,或者一個(gè)“x”,小到用戶只能點(diǎn)擊或點(diǎn)擊他們想要?jiǎng)h除的元素。
值得慶幸的是,現(xiàn)在這些元素似乎少了很多。
10、圖標(biāo)超載

圖標(biāo)是一個(gè)很好的工具,但可能不應(yīng)該是設(shè)計(jì)中唯一的圖形元素。
有一段時(shí)間,似乎所有其他網(wǎng)站設(shè)計(jì)都在設(shè)計(jì)中使用了整個(gè)UI圖標(biāo)套件。這是不必要的矯枉過(guò)正
現(xiàn)在,網(wǎng)站設(shè)計(jì)師們正在重新考慮圖標(biāo)的使用,更多地采用基于重音的方法來(lái)處理這個(gè)設(shè)計(jì)元素。這是一件好事。
結(jié)論
你對(duì)其他的網(wǎng)站設(shè)計(jì)趨勢(shì)感到厭倦了嗎?沒(méi)有比現(xiàn)在更好的時(shí)間做一個(gè)快速的清單,你的網(wǎng)站項(xiàng)目,并建議的變化和調(diào)整,是一個(gè)老網(wǎng)站的跡象。即使是很小的改變也會(huì)產(chǎn)生很大的影響,讓設(shè)計(jì)看起來(lái)更新穎。